On the 28th of May, Google announced on their Webmaster Central Blog a set of new ‘Core Web Vitals’ metrics that can be used to measure ‘page experience’.
Google has been advocating offering a ‘great user experience’ for some time, but up until now it’s been difficult to actually quantify ‘good’.
This will all change with the launch of Core Web Vitals, which now has its own report in Search Console (we’re seeing this across all clients now), which has replaced the speed insights report.
What Are Core Web Vitals?
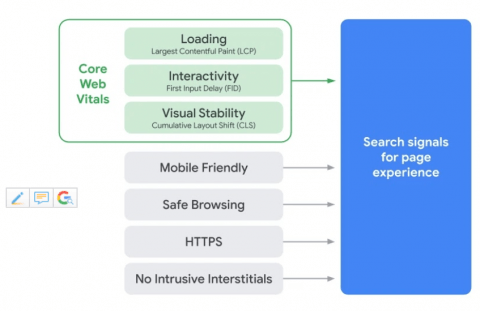
There are three core web vitals, all measuring different aspects of ‘page experience’.
These metrics are as follows;
LCP (Largest Contentful Paint)
This measures the time it takes for the largest content element on the page to load (this differs from First Content Paint, which only measured the time it takes for the first element on the page to load). To be considered ‘Good’ by Google, the largest content element must load within 2.5 seconds
FID (First Input Delay)
The measures the time it takes for your site to respond to the first input made by a user, this might be clicking a link or interacting with Javascript that modifies the content on the page. While LCP measures load speed, FID is more concerned with interactivity speed, i.e. how fast does your page respond to inputs? To be considered ‘Good’, your FID must be less than 100 milliseconds.
CLS (Cumulative Layout Shift)
This metric measures the amount that the content of a webpage shifts from frame to frame. For example, while a page is loading, links might shift up or down when elements such as images load above or below them, causing users to interact with elements they didn’t intend to. To be considered ‘good’, CLS must have a score of 0.1 or less.
What Are The Other Web Vitals?
As if the Core Web Vitals announcement wasn’t enough excitement for one day, Google also announced that these would be joining a range of other signals which also defined ‘page experience’ for users.
These other signals are;
- Mobile Friendliness
- Safe Browsing
- HTTPS
- Intrusive Interstitials (lack of)
Presumably, all these signals will add up to create a ‘page experience’ score which will likely be distinct from other parts of the algorithm which score content relevancy and link quality.
The fact that these other ‘non-core’ web vitals exist isn’t ‘new’ news, but what will be exciting for the SEO community is that Google have branded these ‘signals’, essentially a byword for ranking factors.

How to Report on Core Web Vitals
There are several different ways to obtain the new Web Vitals Metrics.
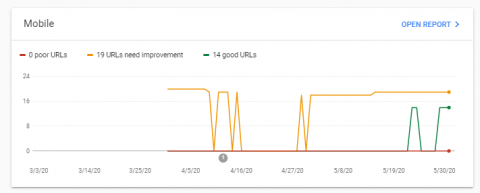
The easiest way to assess your sites Web Vital ‘performance’ at scale is using Search Console, since this will give you an aggregate score for each ‘vital’, depending on how many URLs fall into the ‘good’, ‘needs improvement’ or ‘poor’ categories. This will allow site owners and SEO professionals to quickly spot trends and put in place fixes or improvements that may impact multiple URLs at once.
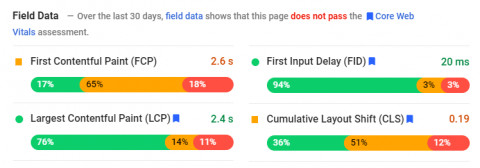
Web Vitals can also be viewed on a ‘per page’ basis using the Page Speed Insights tool, The Web Vitals Browser Plugin, or the existing Lighthouse plugin.

What About the Other PSI Metrics?
At present, the Page Speed Insights and Lighthouse plugins contain ‘original’ speed metrics like ‘First Content Paint’ and ‘Time To Interactive’. Given that Google acknowledge the faults with FCP in their documentation on LCP, there is a possibility that these original metrics could be retired and replaced permanently with the new Core Web Vitals.

Why Is Google Pushing This?
Google wants to surface websites that aren’t just authoritative and as relevant as possible to the query, but websites that offer a great experience. The problem is, until now, site owners and SEOs haven’t had any objective metrics to gauge ‘experience’. With the advent of Core Web Vitals, this all changes, and SEOs will need to work even more closely with developers, designers, content professionals, UXers and many other teams to ensure that pages are offering an experience that is ‘good’ in Google’s eyes in order to maximize the chances of ranking as well as possible.

Leave a Reply