Featured Snippets and Rich Snippets have been somewhat of an SEO Holy Grail for a while now. They usually rely on structured data on different pages, but with just some standard html editing and good layouts you can benefit from these snippets.
What Are Featured Snippets?
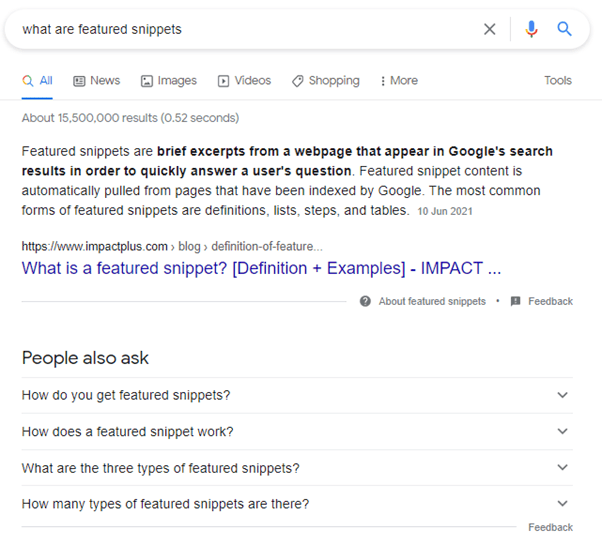
As seen below, featured snippets are brief excerpts used to answer questions in search engines.

How Are They Generated?
When you look at the page above we can see that the page relies on ‘Article’ structured data and includes:
Headline: What is a featured snippet? [Definition + Examples]
Description: Featured snippets are brief excerpts from a webpage that appear in Google’s search results in order to quickly answer a user’s question.
This matches with what Google is pulling into the search result. While it isn’t too difficult to create this, it might not be within the remit of those writing the content. If you’ve not used this structured data and schema markup, you can still get into these positions with logical html layouts on your pages.
Regular HTML For Featured Snippets
The question-and-answer snippets are straightforward and usually fall under one of a few formats:
- Paragraphs – Straight question & answer formats
- Lists – Top 10, Best X, etc.
- Tables – Products, prices, specifications etc.
These can all gain featured snippets using correct formatting options, which are outlined below.
Paragraphs
These will invariably be used by default, but making sure that your text is actually html within p tags and that you use a sensible header format is key. We often see multiple H1s on pages, and while this isn’t strictly bad practice, it does mess with some article and blog structures.
Ideally you would want one H1 at the top which is the overall blog post or article. The answer will then be in the paragraph body which will get pulled through.
If you’re looking at more that just this answer, then you’ll need H2s and possibly H3s to act as sub-headings. These are hierarchical and you can have multiple ones, so make sure it is laid out in a sensible fashion. E.G:
< H1 >
< H2 >
< H3 >
< H3 >
< H2 >
< H3 >
Lists
These are popular for reviews, rankings and more and are quite easy to do.
If you just need the straight list, then just use unordered list or ordered list html markups – https://www.w3schools.com/html/html_lists.asp
If you are looking at more comprehensive lists, such as numbered points with text to accompany them, then it is best practice to include the list separate to the text and use the points below with a header structure as above.
Tables
Tables are another simple html method, but you just need to make sure that your stylings are correct for mobile and desktop.
The main aspect of this is having the top columns laid out in a sensible manner so that the data below can be read.
Potential Issues
There are a few common issues which can cause these to not show correctly, aside from search engines not choosing to use your content as featured snippets.
If you are using images which don’t have the html encoded, then it won’t pull through.
There are also issues around styling where something may look like a header or list, but it isn’t. Issues like this can have repercussions across your entire site, so it’s best to check with developers how best to go about any changes.


Leave a Reply