 It is likely, whether you are in the industry or not, you have heard the term ‘cookie’ thrown around here and there – And unfortunately I don’t mean the chocolate chip kind. A cookie is a small text file which is stored in your browser as a means of giving memory to browsers and servers. In this blog post I am going to explore Google Analytics cookies and why they are important, followed by a little look at the cookies used by Universal Analytics and the potential customisations of those cookies. Finally, I am going to look at some specific cookie data and decipher what the different data refers to.
It is likely, whether you are in the industry or not, you have heard the term ‘cookie’ thrown around here and there – And unfortunately I don’t mean the chocolate chip kind. A cookie is a small text file which is stored in your browser as a means of giving memory to browsers and servers. In this blog post I am going to explore Google Analytics cookies and why they are important, followed by a little look at the cookies used by Universal Analytics and the potential customisations of those cookies. Finally, I am going to look at some specific cookie data and decipher what the different data refers to.
What’s Different?
So, let’s start at the very beginning with the differences between the cookies used by Google Analytics and those used by Universal Analytics. Firstly, unlike Google Analytics which uses 4 different cookie types for the collection of data, Universal Analytics only requires the use of one; the _ga cookie. This minimises first party cookie storage within the JavaScript library. Whilst Google Analytics is reliant upon the use of cookies to track data, Universal Analytics uses two collection methods which can collect visitor data without the use of any cookies altogether; analytics.js and the measurement protocol.
Google Analytics Cookies
Originally created to help maintain customisation, the cookie contains data which is attached to the HTTP header of a page request, allowing the server to determine if you have any current customisations in place and whether or not you have the authority to view the page.
Google Analytics relies on cookies to ‘remember’ and record a users’ interaction on a website. In this blog post I am going to look at each of the specific cookies Google Analytics uses, the potential customisations and a way of using Google Debugger to see the cookie data.
Google Analytics uses a set of up to up to 4 cookies; _utma, _utmb, _utmz and _utmv via the ga.js library to record information about what a user has seen or done on a particular page. It sets these cookies at the domain specified in the document.host browser property and with the root level path.
It is important to remember that cookies are browser specific when it comes to ga.js. Therefore a user on Google Chrome on their work computer will have different cookies stored than if they are using Google Chrome on their home computer.
Google Analytics Cookie Types
_utma
This cookie is used to determine new and returning visitors. It has an expiration time of 2 years. If the ga.js library is executed and no _utma cookie exists, this will be recorded as the users’ first visit and a _utma cookie will be set. If a _utma cookie is already in place, the expiration time is reset and the user is recorded as a return visitor.
_utmb
This cookie is used to determine a new session. The cookie is set when the ga.js library executes and there is no _utmb cookie in place. It has an expiration time of 30 minutes, therefore if a user is inactive for a period longer than this, a new cookie will be set when the library executes and the interaction will be recorded as a new session.
_utmz
This cookie is used to determine the traffic source, medium, campaign name and campaign term which delivered the user to your website. It is created when the javascript library executes and expires after 6 months. This helps Google collect the data which can then help them to determine which traffic sources assist conversions within the multi-channel section of Analytics.
_utmv
This cookie is used for storing visitor-level custom variable data. It is created when the _setCustomVar method is used with a visitor level custom variable. Like the _utma cookie, this cookie expires after 2 years and is reset each time the user visits your site before the expiration of the cookie.
Although each of these cookies has a set expiration time, each time the ga.js library is executed and the expiration time has not been met the cookie is updated, resetting the expiration date to its original value.
For those of you who are already aware of cookies you may have noticed that I have left out _utmc. This is because strictly speaking it is not used within the ga.js library. This cookie expires when the browser is closed, therefore, for the purpose of this blog post I am going to overlook this cookie.
ga.js Cookie Customisations
There are 5 key customisations which can be carried out on ga.js cookies:
_setDomainName
By default domain name tracking will be set to the domain specified within the document.domain property. However, you can set this to either a specified domain name or ‘none’ . Setting the domain name allows you to implement cross domain tracking. For Example:
_gaq.push([‘_setDomainName’, ‘koozai.com’]);
Would allow traffic from all Koozai subdomains to be tracked.
Setting the domain name to ‘none’ does the opposite of this and allows only traffic to the top level domain to be tracked.
_gaq.push([‘_setDomainName’, ‘none’]);
_setCookiePath
Typically Google Analytics sets the cookie path to the root of your domain which is appropriate in most situations. However, you may wish to define the cookie path when you only have access to a sub-directory of a website. Therefore, you would set the cookie path as this sub-directory. For example:
_gaq.push([‘_setCookiePath’, ‘/Gemma’]);
Would only track interaction within the /Gemma folder of the website.
_setVisitorCookieTimeout
As mentioned above, the visitor cookie (_utma) has the expiration time of 2 years. _setVisitorCookieTimeout allows you to redefine this expiration period in milliseconds. Therefore _gaq.push([‘_setVisitorCookieTimeout’, 31,557,600,000]); would change this expiration time to one year.
_setSessionCookieTimeout and _SetCampaignCookieTimeout are also ways of altering the expiration times of their corresponding cookies. _setSessionCookieTimeout relates to the _utmb cookie and _SetCampaignCookieTimeout relates to the _utmz cookie. Remember all expiration times are defined in milliseconds.
So Why Is This Important?
If your cookies aren’t working it could mean that the data you are collecting in Google Analytics is incorrect meaning any decisions you make off the back of this data are inaccurate. Therefore it is important to check your cookies are tracking correctly. You can do this using a method covered by Nikki Rae at this year’s Brighton SEO.
Using Google Debugger To Check They Are Tracking Correctly
So first of all you need to download the Google Analytics Debugger extension. With the Debugger switched on, go to ‘Advanced Settings’ in Google Chrome and ‘clear browsing data’.

Next you need to delete your cookies from the beginning of time:

Go to your site via a specific medium. In this instance I have visited Koozai via Google, therefore, the visit should be tracked as organic.
To see the information which would have been sent to Google Analytics press CTRL+SHIFT+J.

As you can see this has been tracked as my first session (correct as the cookies had been cleared) and via organic source (Correct!).
Ok, now go back to the Advanced settings in Chrome. Click ‘Content Settings’.

And choose ‘All Cookies and Site Data’.

Find your website and you can see which cookies are being stored on your browser.

For the purpose of this blog post we are going to ignore WRUID and _CT_Data.
So if we click on _utma we can identify whether or not we are being tracked as a unique user (this should be the case as all cookies had been cleared).
_utma Cookie

So let’s go through a quick run through of what the string of numbers means. The string starts with a domain hash, this defines which domain the cookie relates to and is unique for every domain. The Unique Identifier is what defines the user/browser. The time stamp refers to the visits the user makes to your website and the number of sessions refers to how many times they have visited your website. Therefore, in this case we can see that I have been recorded as a unique visitor because all three time stamps are the same.
_utmb Cookie

The _utmb cookie contains the same domain hash as above. This cookie records information about this particular session. To check it is working we can review the number of page views (in this case one) – Correct!
Update: I have been informed the pageview counter actually refers to a hit counter. Therefore, it is not recommended not to try and and determine the pageview of a visit via the _utmb cookie value.
_utmz Cookie

Again the domain is the same as the above cookies as it refers to the same domain. From this cookie we are able to determine the campaign source, campaign name, campaign medium and campaign terms. As I visited Koozai.com via organic traffic through Google and I am logged in to my Gmail account it would appear this cookie is working. The source has been recorded as Google, the medium as Organic and the search term as (not provided). Traffic source information can also include utm_source, utm_medium, utm_term etc.
Universal Analytics Tracking
So for those of you who haven’t seen it, the entire Universal Analytics code looks like this:
This code consists of two parts. Firstly the request to Analytics servers using the code library analytics.js:
And secondly a list of two actions:
It is this second part we are going to focus on today. Predominately the tracking object, which by default looks like this:
The tracking object generates a new cookie; the _ga cookie. By default the _ga cookie is set on the top level domain with the root level path and an expiration time of 2 years. As with Google Analytics cookies, the _ga cookie is reset each time it is fired.
Using the analytics.js library, this cookie distinguishes between users by assigning two randomly generated 32-bit numbers which are unique to the user they are assigned; This is known as a client identifier (clientID). The _ga cookie is included in each hit which is then sent to Google Analytics allowing the collection of data within your Analytics account. This data is then used by Analytics servers to calculate visitors, session, campaign data, etc.
Customising _ga Cookies
As with the various cookies used by Google Analytics, the _ga cookie can also be customised. This is done by adding a configuration object as the last parameter within the tracking object. Within this parameter you simply refer to the property name you wish to customise and add the value you wish to customise it to. For example:
So let’s take a look at each of these customisations in a bit more detail:
Customising cookieDomain
It is likely the cookieDomain is going to refer to the root level of your domain. However, in some instances you may wish to customise this to only track interaction within one subdomain of your website. In this instance, you would set the cookieDomain to this subdomain, as below:
To implement cross domain tracking within Google Analytics it was necessary to customise your cookies so that the cookie value is passed from one site to the other. This is not necessary within Universal Analytics. As long as your cookieDomain is set to the highest domain possible, then the cookie will track traffic across all subdomains.
For example, let’s say we have the following three sub domains blog.gemmaholloway.com, directory.gemmaholloway.com and forum.gemmaholloway.com. As long as the cookieDomain is set to gemmaholloway.com this will track traffic across all three. For example:
Customising cookieExpires
As mentioned above the standard cookie expiration time for the _ga cookie is 24 months; however, this may not be appropriate for your application and therefore, you may need to change this expiration period. You can do this by setting cookieExpires to a customised value. Please remember all time is measured in seconds.
For example, this cookie would expire after 3 minutes:

Setting cookieExpires to 0 allows the cookie to become session based meaning it will expire once the current browser session is terminated. However, it is unlikely this is something you are going to want to do with Universal Analytics as one of the biggest benefits is to track users across multiple browsers and devices.
Please note, this is not the same as configuring the timeout period. Unlike Google Analytics, changing the timeout period in Universal Analytics does not require the customisation of cookies. Instead, this is carried out within the Admin section of your Analytics account.
Customising cookiePath
Finally, as with ga.js cookie you can customise the cookiePath, however this is strongly discouraged. To do this you simply add ‘cookiePath’: ‘/new_cookie_path/’ within the last parameter.
Seeing the Cookie Data
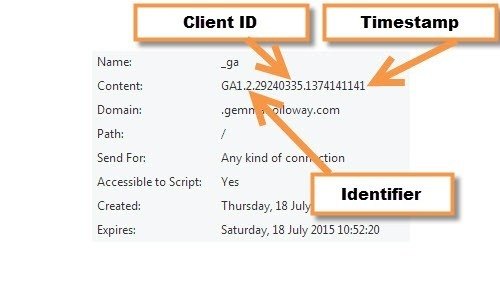
So using the method explained earlier in this post, I have brought up the _ga cookie from my test site. So let’s look at what separate parts of the cookie refer to:

Let’s start simple. We have two strings of numbers. The first refers to the clientId which has been mentioned numerously above and definies the specific user. The second string of numbers is a timestamp which refers to when the cookie was set. Finally, at the beginning of the cookie, we have the number ‘2’. This number determines which is the correct cookie to use in the case of multiple cookies setup in different paths or domains.
As mentioned above, by default the _ga cookie is setup up with the cookiePath ‘/’. However, you may have a _ga cookie setup for sub.example.com and another at example.com. The identifier number refers to the number of components separated by dots within the domain. So the example above would refer to gemmaholloway.com, whereas blog.gemmaholloway.com could have begun with the identifier number ‘3’.
Customising the cookiePath, although discouraged, would change the identifier number to two numbers separated by a slash; The first number refers to the components within the domain separated by a dot and the second refers to the number of slashes within the path. So changing the cookiePath to ‘/analytics/’ and the cookieDomain to ‘blog.gemmaholloway.com’ would mean your tracking code would need to read as follows:

And as a result the cookie would appear as:
Finally, Disabling Cookies
Unlike Google Analytics, deleting or clearing your cookies does not necessarily mean you will be classed as a new user. This is because analytics.js does not necessarily rely upon the use of cookies for storage. Instead it is possible to disable analytics.js from setting cookies and instead using your own storage mechanism which then sends information to Analytics. To do this you can use the tracker with the following configuration as the last parameter:

This will require supplying your own clientId parameter.
And that’s the way the cookie crumbles.. (Excuse the pun!)
So, hopefully now you understand how Universal Analytics uses cookies and the ways these can be customised to help you extract the data you require. Let me know in the comments if there is anything interesting in particular that you have noticed about the _ga cookie or perhaps even Universal Analytics tracking in general.
Image Source
Universal Analytics image by Google
So there you have it, a nice simple check to be sure your cookies are working as they should be. When you do this check do you have any issues with your cookies? Do you have another method for checking your cookies? I would be very interested to know in the comments.
Image Source
Data Mining Information via BigStock Photo




Leave a Reply