 The 404 page is an important, but much overlooked and unloved part of many websites. What is it for? How do you create one? Does anyone care? In this post we aim to explain all these things plus give you some brilliantly unusual examples to inspire you.
The 404 page is an important, but much overlooked and unloved part of many websites. What is it for? How do you create one? Does anyone care? In this post we aim to explain all these things plus give you some brilliantly unusual examples to inspire you.
What Is A 404 (Not Found) Error Page?

Simple Answer:
The 404 page of your site will appear to any user when a page is ‘not found’.
This can happen for a number of reasons, most commonly because:
- the link is broken
- the page has been removed
- the user mistyped the URL
- the page has been moved but not redirected correctly
- the page never existed in the first place
The 404 response code exists to tell the user, browser, and search engines that the page does not exist.
Slightly More Technical Answer:
404 is the HTTP status code returned for a page ‘not found’ on the server. Broken down, the first ‘4’ indicates a client error, the ‘0’ denotes a general syntax error, and the final ‘4’ refers to a specific error in the 4XX group, all of which indicate that the user has probably made the error.
In an ideal world, when a page has been moved a 301 response is most appropriate, and if it has been deleted a 410 should be returned, but they are not often utilised.
What Is a Soft 404 Error?
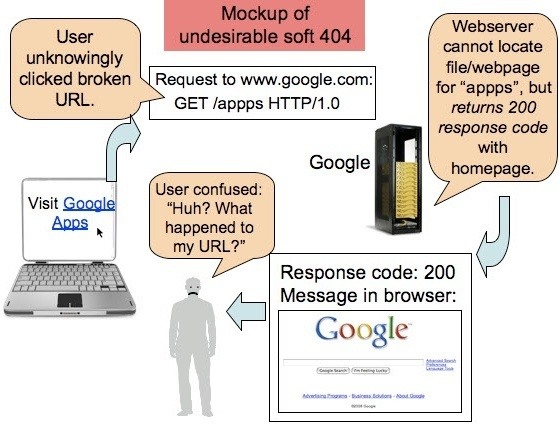
Soft 404s are ‘not found’ pages that return a 200 (OK) error code. Their use is discouraged as it can easily create confusion for all involved. In many instances websites using Soft 404s will have a working link, but present a simple ‘Page Not Found’ message on the page that is returned.
Here’s a visual representation of a Soft 404 from Google Webmaster Central:

Google describe this situation quite eloquently:
“The content of the page is entirely unrelated to the HTTP response returned by the server. Just because a page displays a 404 File Not Found message doesn’t mean that it’s a 404 page. It’s like a giraffe wearing a name tag that says “dog.” Just because it says it’s a dog, doesn’t mean it’s actually a dog. Similarly, just because a page says 404, doesn’t mean it’s returning a 404.”
Creating a Good 404 Page
404 pages are often overlooked and seen as an ‘admin’ hassle rather than a legitimate, usable page. As with any web page the provision of good content can make you stand out, be remembered, and help to stick in the mind of your user. Basic content for a good 404 page should include:
- Makes sure your 404 error page actually returns a 404 HTTP status when the absent page is requested to prevent it from being indexed.
- Use text and images in your 404 page that clearly explains to users why they have landed there. Don’t get too technical.
- Keep your 404 page in the same style and tone as the rest of the site.
- Help users find the information they are looking for by providing links to the home page and other popular pages on your site or a sitemap within the page. Users are highly likely to leave your site quickly if they get lost.
- Users are also likely to leave if they have to work too hard to find what they are looking for, so multiple options can be useful. For example, add a search bar using the Google 404 Widget.
- Make it easy for users to contact you and/or report the broken link.
- Don’t just redirect to your home page – it confuses people.
What Makes a Bad 404 Page?
There’s no excuse for a poor 404 page, though many sites persist. The main culprits are:
- Blank 404 pages
- Immediate redirect to Home page
- Laying blame. The user is probably annoyed already, so unless it’s very well phrased in a humorous context, don’t point out their likely error.
404 Page Customisation
404 pages can be fully customised to suit the look and feel of your website.
- HTML
Creating an HTML 404 page is not difficult. Open your editor, go to a basic page on your site such as ‘about us’, right click and select ‘View Source’, copy the code and edit the text. Be sure to check it over before and after upload.
- WordPress
WordPress provides one of the easiest platforms for creating web sites and the creation of a 404 is very simple. You will find a plethora of plug-ins offering to help you create almost anything within your site, such as this custom 404 plug-in.
404 Page Analytics
- Google Webmaster Tools
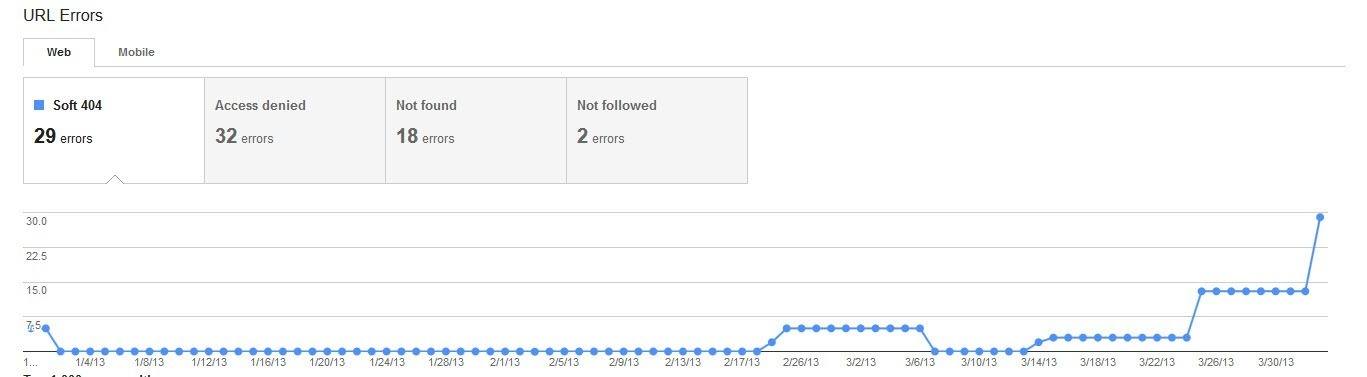
Keep on top of your broken links with the Crawl Errors area within Webmaster Tools. Crawl Errors not only show you where Googlebot has had trouble on your site but also includes dates, response codes, and a graph recording problems encountered. Plus you can download all the information to pick through later.

You can find it in the Webmaster Tools area here:

For more information on using Google Webmaster Tools to fix broken links you can read more.
- Google Analytics
It’s easy to see which pages are being returned as 404s via the Content area in Google Analytics:

Even better, you can add event tracking to see not only the URL that returned a 404, but also the source and trigger keyword, as described in this post by James Green:
The code can be implemented within the <body> tag in the page source.
Script:
<script type=”text/javascript”>
var strPage = document.location.pathname;
var pageTracker = _gat.getTracker(“UA-*******-*”);
pageTracker._trackEvent(“Errors”,”404″,strPage,1);
</script>
The element above tells the search engines 3 things:1. var strPage = document.location.pathname; – This tells Google the naming dimensions of the page to be included within the report i.e. URL, Keyword.
2. var pageTracker = _gat.getTracker(“UA-*******-*”); – This ensures that the events are recorded within the correct Google Analytics profile
3. pageTracker._trackEvent(“Errors”,”404″,strPage,1); – These are the event parameters that need to be shown within the Events report in Google Analytics. This will ensure that the URL and page dimensions are pulled into the report.
- Screaming Frog

Screaming Frog is a great tool for quickly and easily listing all your 404 errors into one spreadsheet, and seems to pick up more than Google Webmaster Tools sometimes.
- WordPress Plug-In
You can install a Broken Link Checker plug-in for your WordPress site to help you keep on top of site errors in a similar way to using Webmaster Tools. The plug in is described as being able to:
- Detect links that don’t work, missing images and redirects.
- Notify you either via the Dashboard or by email.
- Make broken links display differently in posts (optional).
- Prevent search engines from following broken links (optional).
- Links can be edited directly from the plugin’s page, without manually updating each post.
Avoid Users Landing on Your 404 Page
Good site maintenance is the best way to prevent users from landing on your 404 page. By using the above tools regularly, and any others you may find, you can help minimise the risk of users landing on your 404 page in the first place via broken links and incomplete redirects.
Awesome 404 Pages
If you’re struggling for ideas for your 404 page take a look at these fantastic and unusual examples:
Some people even went one step further and have created dedicated 404 page videos…
Nosh:
Including what has been described as the ‘Most Awkward 404 Not Found on the Internet’…I am inclined to agree.
Steve Lambert:
I hope this post has given you some ideas for creating your own unique 404 page, if you have any thoughts, questions or ideas to inspire others please share them in the comments section below.
Image Source
404 error, page not found, via BigStock





Leave a Reply