 Universal Analytics uses cookies as a means for collecting data and customising these cookies can allow you to collect the exact data you require for your project. In this blog post I am going to look at the cookies used by Universal Analytics and the potential customisations of those cookies. Finally, I am going to look at some specific cookie data and decipher what the different data refers to.
Universal Analytics uses cookies as a means for collecting data and customising these cookies can allow you to collect the exact data you require for your project. In this blog post I am going to look at the cookies used by Universal Analytics and the potential customisations of those cookies. Finally, I am going to look at some specific cookie data and decipher what the different data refers to.
For the purpose of this blog post, when referring to ‘Universal Analytics’ I mean the new technologies recently introduced by Google Analytics. When referring to ‘Google Analytics’ this means the technology which uses the previous ga.js JavaScript library and finally, when referring to just ‘Analytics’ on its own, this refers to the technology used by both for the purposes of reporting data.
What’s Different?
So, let’s start with the differences between the cookies used by Google Analytics and those used by Universal Analytics. Firstly, unlike Google Analytics which uses 4 different cookie types for the collection of data, Universal Analytics only requires the use of one; the _ga cookie. This minimises first party cookie storage within the JavaScript library. Whilst Google Analytics is reliant upon the use of cookies to track data, Universal Analytics uses two collection methods which can collect visitor data without the use of any cookies altogether; analytics.js and the measurement protocol.
If you wish to find out more information on the cookies used by Google Analytics, please see my previous blog post.
Universal Analytics Tracking
So for those of you who haven’t seen it, the entire Universal Analytics code looks like this:
This code consists of two parts. Firstly the request to Analytics servers using the code library analytics.js:
And secondly a list of two actions:
It is this second part we are going to focus on today. Predominately the tracking object, which by default looks like this:
The tracking object generates a new cookie; the _ga cookie. By default the _ga cookie is set on the top level domain with the root level path and an expiration time of 2 years. As with Google Analytics cookies, the _ga cookie is reset each time it is fired.
Using the analytics.js library, this cookie distinguishes between users by assigning two randomly generated 32-bit numbers which are unique to the user they are assigned; This is known as a client identifier (clientID). The _ga cookie is included in each hit which is then sent to Google Analytics allowing the collection of data within your Analytics account. This data is then used by Analytics servers to calculate visitors, session, campaign data, etc.
Customising _ga Cookies
As with the various cookies used by Google Analytics, the _ga cookie can also be customised. This is done by adding a configuration object as the last parameter within the tracking object. Within this parameter you simply refer to the property name you wish to customise and add the value you wish to customise it to. For example:
So let’s take a look at each of these customisations in a bit more detail:
Customising cookieDomain
It is likely the cookieDomain is going to refer to the root level of your domain. However, in some instances you may wish to customise this to only track interaction within one subdomain of your website. In this instance, you would set the cookieDomain to this subdomain, as below:
To implement cross domain tracking within Google Analytics it was necessary to customise your cookies so that the cookie value is passed from one site to the other. This is not necessary within Universal Analytics. As long as your cookieDomain is set to the highest domain possible, then the cookie will track traffic across all subdomains.
For example, let’s say we have the following three sub domains blog.gemmaholloway.com, directory.gemmaholloway.com and forum.gemmaholloway.com. As long as the cookieDomain is set to gemmaholloway.com this will track traffic across all three. For example:
Customising cookieExpires
As mentioned above the standard cookie expiration time for the _ga cookie is 24 months; however, this may not be appropriate for your application and therefore, you may need to change this expiration period. You can do this by setting cookieExpires to a customised value. Please remember all time is measured in seconds.
For example, this cookie would expire after 3 minutes:

Setting cookieExpires to 0 allows the cookie to become session based meaning it will expire once the current browser session is terminated. However, it is unlikely this is something you are going to want to do with Universal Analytics as one of the biggest benefits is to track users across multiple browsers and devices.
Please note, this is not the same as configuring the timeout period. Unlike Google Analytics, changing the timeout period in Universal Analytics does not require the customisation of cookies. Instead, this is carried out within the Admin section of your Analytics account.
Customising cookiePath
Finally, as with ga.js cookie you can customise the cookiePath, however this is strongly discouraged. To do this you simply add ‘cookiePath’: ‘/new_cookie_path/’ within the last parameter.
Seeing the Cookie Data
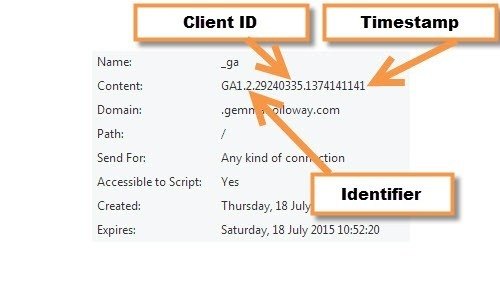
So using the method explained within my previous blog post I have brought up the _ga cookie from my test site. So let’s look at what separate parts of the cookie refer to:

Let’s start simple. We have two strings of numbers. The first refers to the clientId which has been mentioned numerously above and definies the specific user. The second string of numbers is a timestamp which refers to when the cookie was set. Finally, at the beginning of the cookie, we have the number ‘2’. This number determines which is the correct cookie to use in the case of multiple cookies setup in different paths or domains.
As mentioned above, by default the _ga cookie is setup up with the cookiePath ‘/’. However, you may have a _ga cookie setup for sub.example.com and another at example.com. The identifier number refers to the number of components separated by dots within the domain. So the example above would refer to gemmaholloway.com, whereas blog.gemmaholloway.com could have begun with the identifier number ‘3’.
Customising the cookiePath, although discouraged, would change the identifier number to two numbers separated by a slash; The first number refers to the components within the domain separated by a dot and the second refers to the number of slashes within the path. So changing the cookiePath to ‘/analytics/’ and the cookieDomain to ‘blog.gemmaholloway.com’ would mean your tracking code would need to read as follows:

And as a result the cookie would appear as:
Finally, Disabling Cookies
Unlike Google Analytics, deleting or clearing your cookies does not necessarily mean you will be classed as a new user. This is because analytics.js does not necessarily rely upon the use of cookies for storage. Instead it is possible to disable analytics.js from setting cookies and instead using your own storage mechanism which then sends information to Analytics. To do this you can use the tracker with the following configuration as the last parameter:

This will require supplying your own clientId parameter.
And that’s the way the cookie crumbles.. (Excuse the pun!)
So, hopefully now you understand how Universal Analytics uses cookies and the ways these can be customised to help you extract the data you require. Let me know in the comments if there is anything interesting in particular that you have noticed about the _ga cookie or perhaps even Universal Analytics tracking in general.
Image Source
Universal Analytics image by Google





Leave a Reply